- 更新
- 2013年04月07日(日) 21:15
fc2blogの関連記事リストにサムネイル(アイキャッチ)画像を表示する方法を画像サーバ移転時にも対応可能にしました。当サイト作者が作成した次のテンプレートについてです。
- eyecatcher、eyecatcher-2c、dt18_eyecatcher (ver1.0.0)
- customtemplate、customtemplate-3c (ver1.5.0~1.5.1)
はじめに
このページの概要
関連記事リストに見た目のサイズが100x100のサムネイル画像を表示します。
記事番号(URL「blog-entry-数字.html」の数字部分)と同じ数字を画像ファイル名に付与します。
サムネイルに使う画像ファイルは、そのファイル名や拡張子に規則性を持たせます。つまり、記事番号以外はすべて同じにするということです。たとえば、右のとおりです。
- entry-1s.jpg
- entry-2s.jpg
- entry-3s.jpg
実際にサムネイル画像を表示しているサンプルブログは愛猫チェリッシュです。
改訂理由
fc2blogでは画像を保存するためのサーバ番号(赤字部分)が、突然何の前触れもなく変わることがあります。例示すると次のとおりです。最初は
49だったのに、突然47に変わりました。http://blog-imgs-49-origin.fc2.com/e/y/e/eyecatcher/entry-1s.jpghttp://blog-imgs-47-origin.fc2.com/e/y/e/eyecatcher/entry-15s.jpg
以前のプログラムでは、上記画像URLのファイル名の数字部分(反転している部分)の違いだけを利用して、サムネイル画像を読み込むようにしていました。
改訂により、サーバ番号が変わっても対応できるようにしました。改訂せざるを得なかった理由を次のページでもう少し詳しく解説しています。
サムネイル画像を表示するメリット
関連記事リストでもサムネイル画像を表示すれば、記事の内容をビジュアルで伝えられます。
他のfc2blogと差別化を図れます。
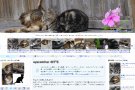
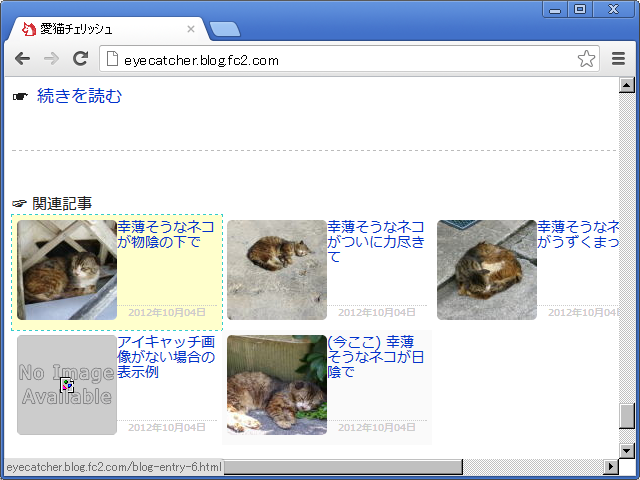
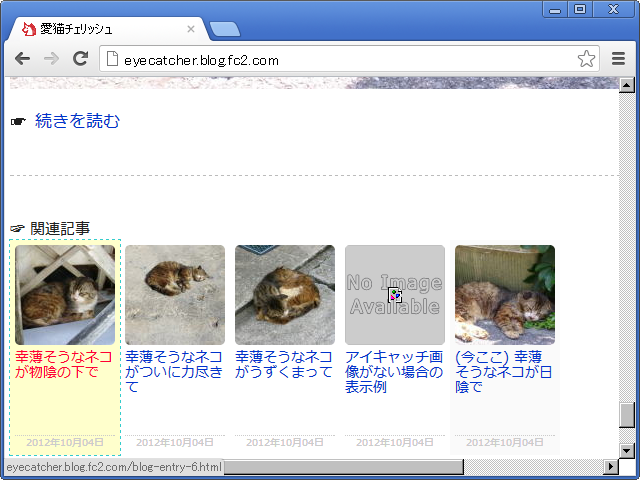
関連記事リスト表示例
表示例です。改訂前の画像をそのまま使っていますので、実際には異なる部分もあります。

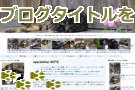
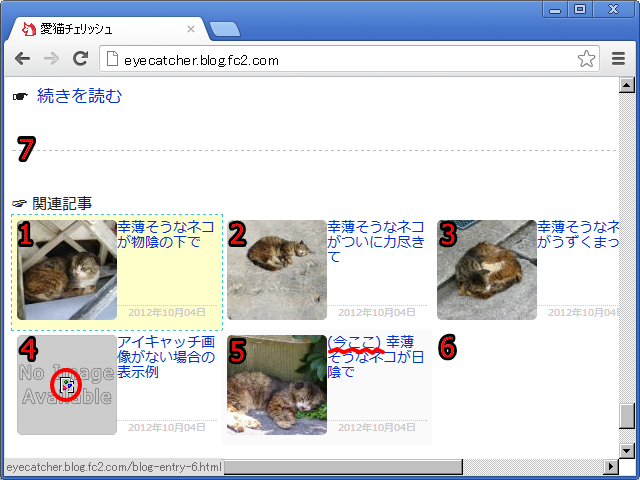
上の画像に補足説明を入れたのが下の画像です。画像内の番号と下のリスト番号が対応しています。
- 関連記事リスト内の各項目にカーソルを合わせると、背景色とアウトラインでホバー状態を示します。
- ホバー状態や現在の記事でない表示例です。背景色がハイライトや淡いブルーになっていないことから分かります。
- 同上。
- サムネイル画像がないので、その旨が画像で「No Image Available」と表示されています。また、サムネイル画像中央に赤丸で示した部分で、画像がリンク切れである旨が表示されています。リンク切れ表示はchromeでの例です。別のブラウザでは別の表示になります。リンク切れ回避方法は後述します。
- 関連記事リスト内に、その記事自体が含まれているとタイトルの先頭に
(今ここ)
と表示されます。また背景色が淡いブルーになります。(画像では淡いグレーになっていますが、改訂前の画像を使っているためです。) - 関連記事リストを6件表示するように設定していますが、同一カテゴリに記事が5つしかないため、6つ目が表示されていません。
続きを読む
と関連記事
の間に区切り線が表示されます。

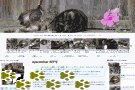
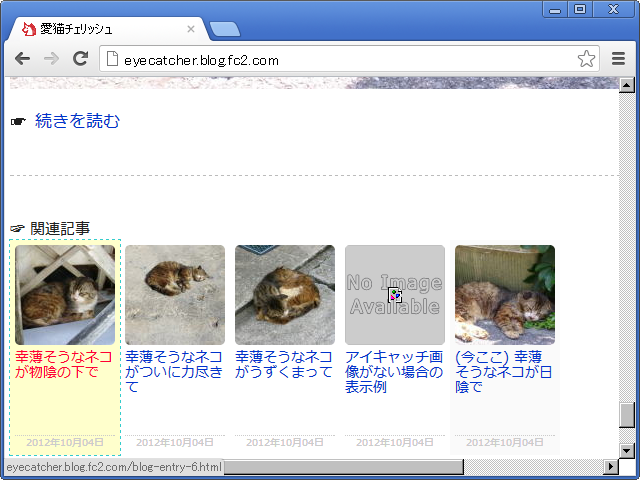
関連記事リスト各項目の縦長表示例は次のとおりです。

関連記事にサムネイル画像表示設定
画像をアップロード
サムネイル画像として使う画像をアップロードします。サンプルブログでは、画像を13枚用意しました。そのファイル名は右のとおり規則的につけました。記事番号の後に
s
をつけている理由は、サムネイルを自動生成した場合に対応させるためです。- entry-1s.jpg
- entry-2s.jpg
- entry-3s.jpg
- entry-4s.jpg
- entry-5s.jpg
- entry-6s.jpg
- entry-7s.jpg
- entry-8s.jpg
- entry-9s.jpg
- entry-10s.jpg
- entry-11s.jpg
- entry-13s.jpg
- entry-15s.jpg
- (12と14は無し)
-

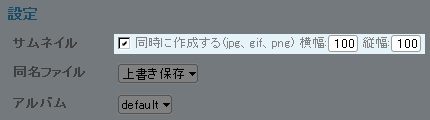
サイズ100x100のサムネイル画像を必ずしも用意する必要はありません。サイズ100x100よりも大きな画像をアップロードする際に、
サムネイル
の横の同時に作成する
にチェックを入れ、100x100を設定しておきます。この際、ファイル名はentry-1.jpgというように、記事番号の後にs
を付けません。理由は、entry-1.jpgのサムネイル画像のファイル名がentry-1s.jpgになるからです。 オンラインで使える画像切り抜きツールや縮小ツールを載せておきます。
- mypictr.com / 切り抜くサイズを数値で指定できて便利です。英語ですが、使い方はすぐに分かると思います。
- 画像サイズ変更・トリミングツール / 切り抜く部分をドラッグで指定します。
- 【画像を好きなサイズに縮小!】FC2画像縮小
HTML編集でサムネイル表示設定
コードを追加する場所
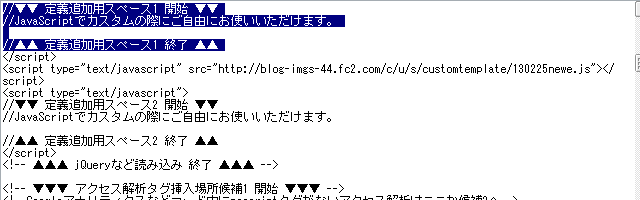
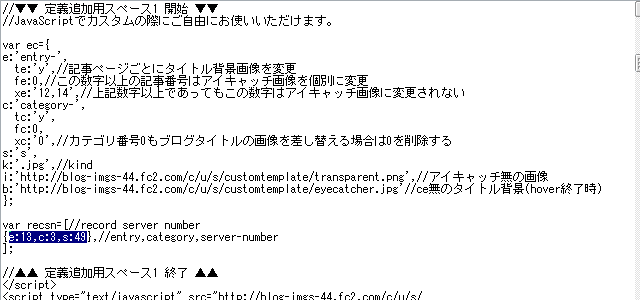
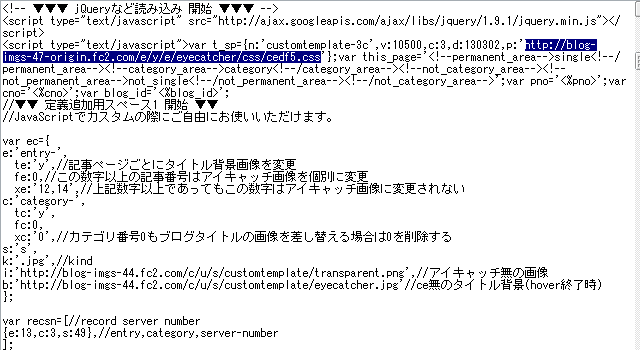
JavaScriptコードをHTMLに追加するので、HTML編集で次のコードを探します。下図で反転している部分です。
//▼▼ 定義追加用スペース1 開始 ▼▼ //JavaScriptでカスタムの際にご自由にお使いいただけます。 //▲▲ 定義追加用スペース1 終了 ▲▲
はじめてサムネイル画像を設定
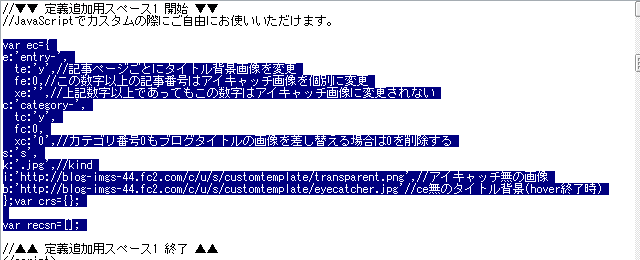
これからサムネイル画像を設定する場合、次のコードを追加します。下図で反転している部分が追加後です。なお、テンプレートeyecatcherシリーズでは既に記載されていますので、追加する必要はありません。
var ec={ e:'entry-', te:'y',//記事ページごとにタイトル背景画像を変更 fe:0,//この数字以上の記事番号はアイキャッチ画像を個別に変更 xe:'',//上記数字以上であってもこの数字はアイキャッチ画像に変更されない c:'category-', tc:'y', fc:0, xc:'0',//カテゴリ番号0もブログタイトルの画像を差し替える場合は0を削除する s:'s', k:'.jpg',//kind i:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/transparent.png',//アイキャッチ無の画像 b:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/eyecatcher.jpg'//ce無のタイトル背景(hover終了時) };var crs={}; var recsn=[];
画像サーバ移転に対応させる
画像サーバが移転した場合など、既にサムネイル画像を設定しているなら、次の点を整理します。
- 記事ごとのサムネイル画像有無
- どの記事を公開する頃にサーバ番号が変わっていたのか
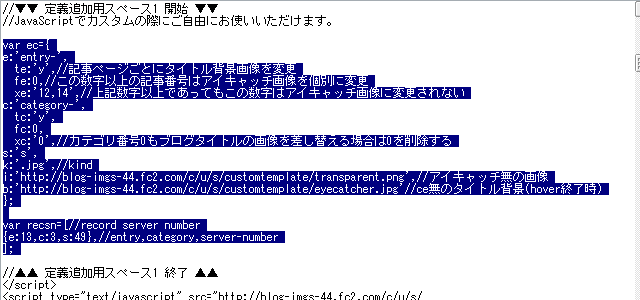
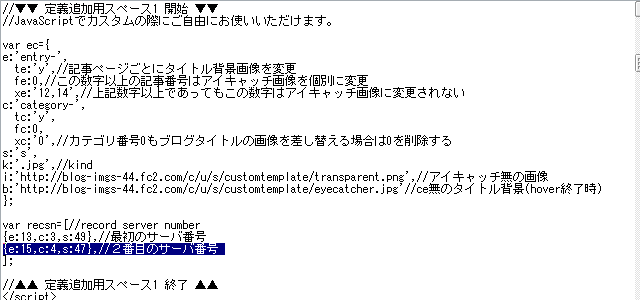
記事番号 1 2 3 4 5 6 7 8 9 10 12 13 13 14 15 サムネイル 有 有 有 有 有 有 有 有 有 有 有 無 有 無 有 画像サーバ番号 49 49 49 49 49 49 49 49 49 49 49 49 49 49 47 ブログ状況の整理に基づき次のコードを追加します。下図で反転している部分が追加後です。個々のブログによって、下のコードで2ヶ所調整する必要があります。それは次に述べます
var ec={ e:'entry-', te:'y',//記事ページごとにタイトル背景画像を変更 fe:0,//この数字以上の記事番号はアイキャッチ画像を個別に変更 xe:'12,14',//上記数字以上であってもこの数字はアイキャッチ画像に変更されない c:'category-', tc:'y', fc:0, xc:'0',//カテゴリ番号0もブログタイトルの画像を差し替える場合は0を削除する s:'s', k:'.jpg',//kind i:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/transparent.png',//アイキャッチ無の画像 b:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/eyecatcher.jpg'//ce無のタイトル背景(hover終了時) };var crs={}; var recsn=[//record server number {e:13,c:3,s:49},//entry,category,server-number ];
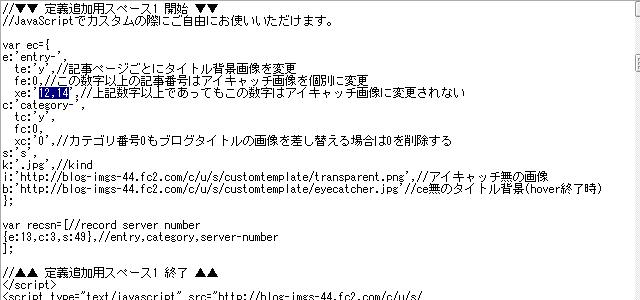
まず、サムネイル画像が無い記事番号を指定します。記事番号12と14でサムネイル画像を設定していなかったので、下図で反転している部分で指定しています。ご自身の状況に合わせてください。

次に、サーバ番号の履歴を記述します。下図で反転している部分で最初のサーバ番号を指定します。ご自身の状況に合わせてください。
e:の右側の数字で「この記事番号まで」という意味です。c:の右側の数字で「このカテゴリ番号まで」という意味です。(カテゴリごとのサムネイル画像を設定していない場合は0でいいです)s:の右側の数字で「このサーバ番号」という意味です。- よって、反転している部分は、「記事番号13までとカテゴリ番号3まではサーバ番号49」という意味です。

上記説明は1回サーバ番号が変わった例です。2回以上サーバ番号が変わっている場合、同じ要領でその次の行に追加します。

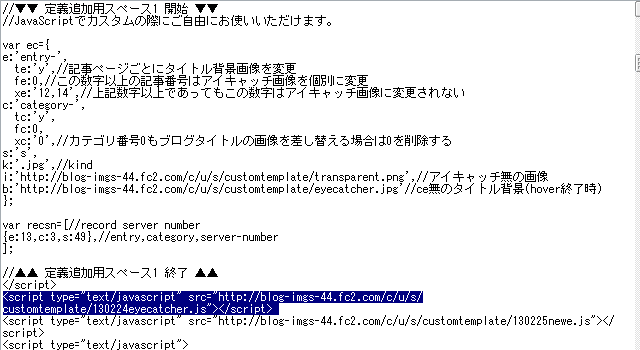
外部JavaScriptファイル読み込み設定
//▲▲ 定義追加用スペース1 終了 ▲▲の2行下に次のコードを追加します。下図で反転している部分が追加後です。なお、テンプレートeyecatcherシリーズでは既に記載されていますので、追加する必要はありません。<script type="text/javascript" src="http://blog-imgs-44-origin.fc2.com/c/u/s/customtemplate/130224eyecatcher.js"></script>
変更を保存すれば、HTML編集は以上です。
環境設定の変更
追加するHTMLやfc2変数が反映されるように、
環境設定
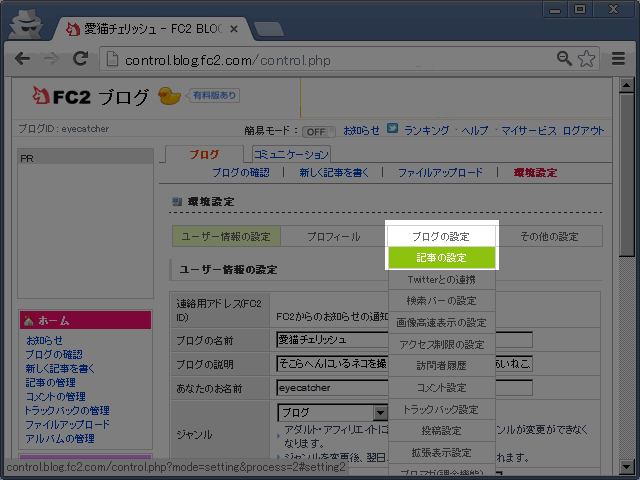
を変更します。これをしないと、いくらテンプレートのHTML編集をしても、サムネイル画像が表示されません。ブログ管理画面で
環境設定
をクリックします。
ブログの設定
をホバーすると表示される記事の設定
をクリックします。
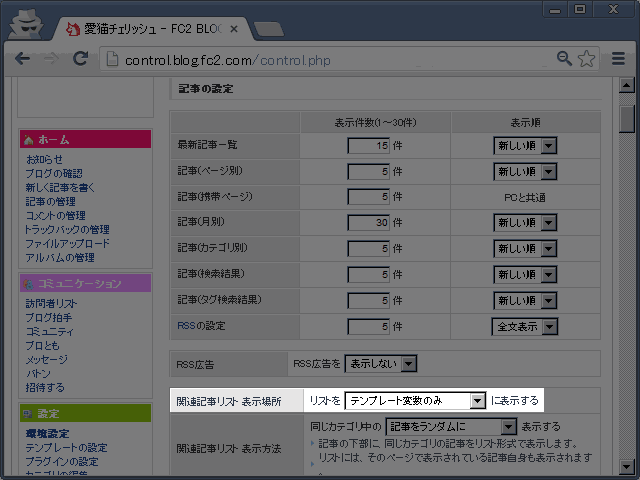
関連記事リスト 表示場所
の右にある選択リストからテンプレート変数のみ
を選択し します。
環境設定の変更は以上です。
カスタム具体例
横長から縦長に切り替え
HTML編集で、次のコードを探します。
<dl class="relate kanren-yoko no-aimg">クラス
kanren-yokoを削除すると縦長表示になります。
サムネイル画像のファイル名をカスタム
サムネイル画像のデフォルト名は
entry-(記事番号)s.jpgです。すでにサムネイル画像を各記事に設定している場合、それらのファイル名を
entry-(数字)s.jpgという形式に変更するのは骨が折れます。たとえば、
entry_img_(数字).jpgというファイル名なら、追加するコードのJavaScript部分を次のようにします。元画像のサイズにかかわらず、100x100で表示されます。var ec={ e:'entry_img_', te:'y',//記事ページごとにタイトル背景画像を変更 fe:0,//この数字以上の記事番号はアイキャッチ画像を個別に変更 xe:'',//上記数字以上であってもこの数字はアイキャッチ画像に変更されない c:'category-', tc:'y', fc:0, xc:'0',//カテゴリ番号0もブログタイトルの画像を差し替える場合は0を削除する s:'',//s を削除した k:'.jpg',//kind i:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/transparent.png',//アイキャッチ無の画像 b:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/eyecatcher.jpg'//ce無のタイトル背景(hover終了時) };var crs={}; var recsn=[];
これからサムネイル画像を各記事に設定
記事番号500(blog-entry-500.html)まではサムネイル画像を設定していなかったが、記事番号501からサムネイル画像を設定する場合で述べます。
デフォルト設定では、サムネイル画像がない場合でもサムネイル画像を表示しようとします。関連記事リスト表示例の4つめのサムネイルに「リンク切れ」が表示されていたのはこれが理由です。
ない画像を探している間、ページの表示が少し遅れます。これを回避するために、特定の記事以降でサムネイル画像を探すように設定できます。これにより「リンク切れ」状態を解消できます。
記事番号501以降でサムネイル画像を表示する場合、追加するコードのJavaScript部分を次のようにします。
var ec={ e:'entry-', te:'y',//記事ページごとにタイトル背景画像を変更 fe:501,//この数字以上の記事番号はアイキャッチ画像を個別に変更 xe:'',//上記数字以上であってもこの数字はアイキャッチ画像に変更されない c:'category-', tc:'y', fc:0, xc:'0',//カテゴリ番号0もブログタイトルの画像を差し替える場合は0を削除する s:'s', k:'.jpg',//kind i:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/transparent.png',//アイキャッチ無の画像 b:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/eyecatcher.jpg'//ce無のタイトル背景(hover終了時) };var crs={}; var recsn=[];
サムネイル画像がない記事がたまにある場合
上記例を再度使います。記事番号501以降はサムネイル画像を設定していたが、550と600と650でサムネイル画像を入れなかったとします。550と600と650が関連記事リストに表示される場合、表示が少し遅れます。
550と600と650はサムネイル画像を探さない設定にする場合、JavaScript部分を次のように編集します。なお、サムネイル画像を探さない記事番号はカンマで区切って追加できます。
var ec={ e:'entry-', te:'y',//記事ページごとにタイトル背景画像を変更 fe:501,//この数字以上の記事番号はアイキャッチ画像を個別に変更 xe:'550,600,650',//上記数字以上であってもこの数字はアイキャッチ画像に変更されない c:'category-', tc:'y', fc:0, xc:'0',//カテゴリ番号0もブログタイトルの画像を差し替える場合は0を削除する s:'s', k:'.jpg',//kind i:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/transparent.png',//アイキャッチ無の画像 b:'http://blog-imgs-44.fc2.com/c/u/s/customtemplate/eyecatcher.jpg'//ce無のタイトル背景(hover終了時) };var crs={}; var recsn=[];
テンプレート編集時にプレビューしてもサムネイルを表示
デフォルト設定では、
テンプレートの設定
でテンプレート編集時にプレビュー
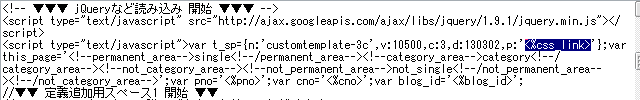
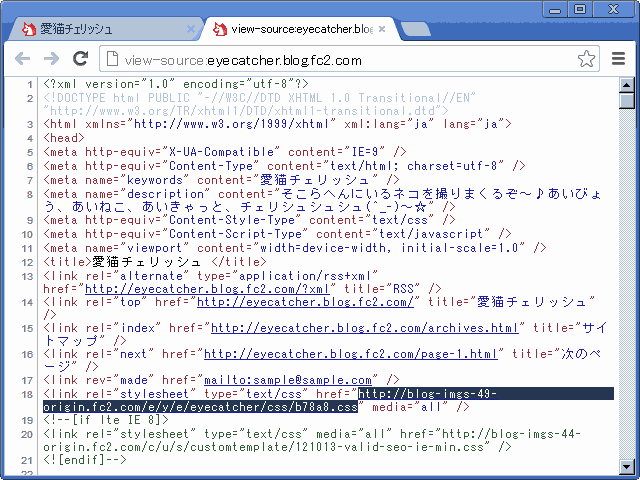
した場合、サムネイル画像が表示されません。プレビューでも表示されるようにするには、HTML編集で次の部分を編集します。

たとえば次のコードに変更します。コードは、各ブログによって異なります。

ご自身のブログをブラウザで表示し、そのソースも表示します。ソース内でCSSファイルのURLを確認します。サンプルブログの場合、下図で反転している部分をコピーし、
<%css_link>と差し替えます。IE用のCSSではないので注意してください。
このページに関して
予告なく変更する場合があります。
このページに限りませんが、記載内容の正確性は保証いたしかねます。
今後のテンプレート改訂時には上記説明と相違があるかもしれません。ご了承願います。
仕様に関してまだ未説明の部分がありますが、時間がある時に追記もしくは新たに記事を作成します。
以上です。